An effective approach to delivering outstanding results.
Choose between 30, 60 or 90 days for your production timeline.

Key Milestones
Below is a sample timeline for critical milestones & due dates.
Day 1
- Payment Due
- Project Kickoff
Day 7
- Initial Content Due
Day 14
- Sitemap & Wireframes
Day 21
- Design Review
Day 35
- Website Prototype Review
- Payment Due
Day 60
- Final Payment Due
- Website Goes Live!
Website Production Timeline
Below is an example timeline for a website that’s launched
in 60 days & has 3 months of support.
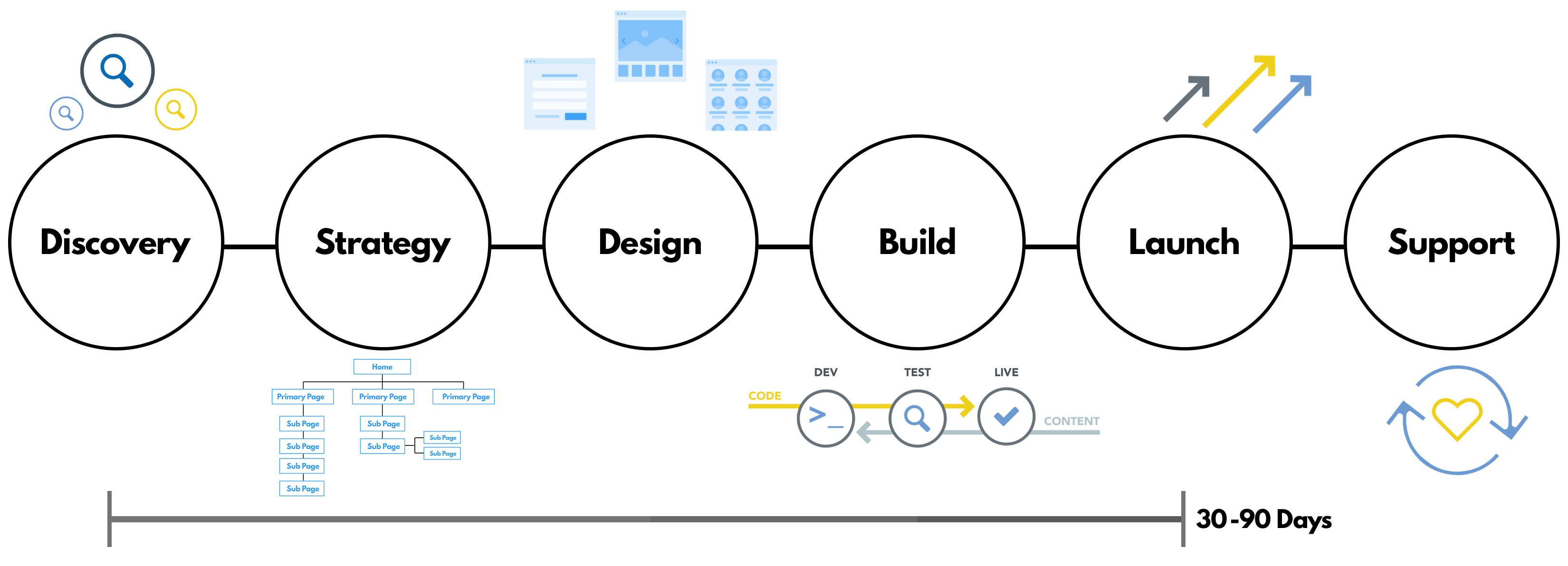
Detailed Process
Below is a breakdown of the Mittun Model for successfully launching a new website.
This process is constantly improving & is a refined version of the last 100+ websites we’ve launched.
Discovery
Make deposit & submit questionnaire
- Gather info via questionnaire
- Set goals & define objectives
- Audit current website
- Determine target audience
- Uncover true priorities
Strategy
Prioritize an action plan to achieve your goals
- Define what success looks like
- Determine minimum valuable product
- Determine maximum value product
- Organize & prioritize content
- Build sitemap of how it all ties together
- Create wireframes to display content
Design
Design visual hierarchy & site layout
- Design preferences & mood boards
- Flowcharts & mockups
- High-fidelity design prototypes
- Variations, feedback & iterations
Build
Create & build a premium product
- Setup technology stack
- Build clickable prototype
- Input of all final content
- Build, test, optimize
Launch
Publish your new website
- Input of final content
- Integrate analytics & site metrics
- Search engine optimization
- QA testing & on all devices
- Publish website at your-domain.com!
Support
Update, manage & improve
- Access to priority support
- How-to videos & online training
- Ongoing management, updates & improvements
- Fix-it-insurance: updates, bugs or hacking
- Ongoing support
What you need to provide
Below is a breakdown of the required elements & desired outcomes of successfully launching a new website.
You Provide:
- Honest answers, a clear vision & a down payment.
- Availability to talk for 1-2 hours, in person or over the phone
- Style guides, design preferences, Pinterest mood board or similar.
- Login/password to your domain registrar, hosting account provider & website analytics.
- Access to donation/payment platform, email marketing platform & other 3rd party integrations.
- Well-organized website content for each page (headline text, body copy, photos, videos, media, etc.)
- Well-organized & properly prepared website content for each page.
- Consolidated feedback from one primary point person.
- Quick revision requests & approvals on each round of sitemaps, wireframes, mockups & prototypes.
- Final review, final approval & a final payment (if applicable).
Outcome:
- A custom project dashboard & ideal starting point.
- Creativity, professional insight & fresh ideas.
- A one-to-few-page PDF that outlines the strategic roadmap for how it all comes together.
- Approval of current technology stack or recommendations for improvements
- A secure place to collect, manage & store your website logins.
- Clear instructions on how to prepare, package and provide content.
- A safe place to store, backup and consolidate your content.
- A round of revisions & iterations for each stage.
- Original sitemaps, wireframes, mockups & clickable prototypes.
- A successfully launched & live site with technical support.
How To Organize & Prepare Your Content
Content preparation is the most critical component (on your to-do list) to launching a successful website project.
Step 1: Download Your Website Preparation Cheat Sheet
Download our Getting Started guide & view the Google Doc Cheat Sheet to fully understand what it’s like to work with Mittun.
Step 2: Getting Online
Step #1:
Getting Online
To get a new website, you will need a domain and a hosting account. If you don’t have one or the other, here are some helpful links to get you started. You will need both of these before we can work on your website.
DOMAIN PROVIDERS:
HOSTING PROVIDERS
Step 3: Preparing Your Content
Step #2:
Preparing Your Content
Getting a new website is an exciting process. It also means you have to do some homework on your end to ensure the process goes smoothly. What do you want on your site? Do you have all your content ready? Which pages do you want?
Content:
Start by organizing all of your content by page. If you don’t have anything yet, let us know and we can guide you through this process.
Assuming you do have content, the best way to do this is to create folders with a name of the page they represent. For example, you would have your main folder called “Your Website” and then folders in that folder, labeled “Home” “About” “Services” “Programs” etc.
Within each subfolder (i.e., “about”) you will need to include a Word Doc. that contains all relevant information you want on the page. See the graphic below for further instruction.

Step 4: Naming Files Correctly
Step #3:
Naming Files Correctly
Keywords & Descriptors: (Must have)
Company: Moxie Creative of San Diego.
Specialization: Event design & management, Floral Design
Here’s an example for the company below…
Bad file name: 0129_FJ.jpg
Good File name: floral-design-san-diego-moxie-creative-events-1.jpg
It’s a good practice to end the file name with a number or a date, so we/you can reference which image is which. So let’s say you have 5 photos from floral design, you can label them appropriately by using the same prefix, and just changing the last digit. This helps with SEO and also allows us/you to know which file goes where.
Dimensions: (nice to have)
Another good practice is to include the dimensions of the file. So let’s say you have one image that’s 1200×450 px and another that’s a thumbnail at 250×250. You can do the following:
1200 x 450 px: floral-design-san-diego-moxie-creative-events-1200-by-450-1.jpg
250 x 250 px: floral-design-san-diego-moxie-creative-events-250-by-250-1.jpg
Some more examples:
Company: Mittun (Mitten United, Inc.)
What: Creative Design Agency, picture of company founder
Here’s an example for the company below…
Bad file names:
SONY01025.JPG
old-pic-SHANE-office-2010!.jpg
Screenshot09892929.png
Good File name:
mittun-creative-company-founder-shane-michael-at-old-office_for-about-page_1.jpg
shane-michael-mittun-creative-design-1.jpg
Keyword stuffing isn’t necessary, it simply allows you, us, Google, etc— to find you easier. If the image might exist on multiple pages, then there’s no need to include “home-page” or “about-page” in the file name.
A Process Trusted By Many