The energy of a room changes when someone suggests that their nonprofit needs a website redesign. Minds go to budgets and time constraints. Visions of red tape and brutal conversations cloud judgment. The idea is tossed around for a while before it is tabled until next quarter/year/decade. And then they all breathe a sigh of relief that they avoided the dreaded website redesign.
But what if it didn’t have to be like this? What if we could get rid of all the bad parts and just keep the benefits of a shiny new site? One that never gets dusty again?
Well, by following a Growth Driven Design model, we can.
What is Growth Driven Design?
Growth Driven Design (GDD) is a modern approach to the web redesign process. It is smoother, more efficient, and more effective. Plain and simple, it’s just better. But exactly what is it?
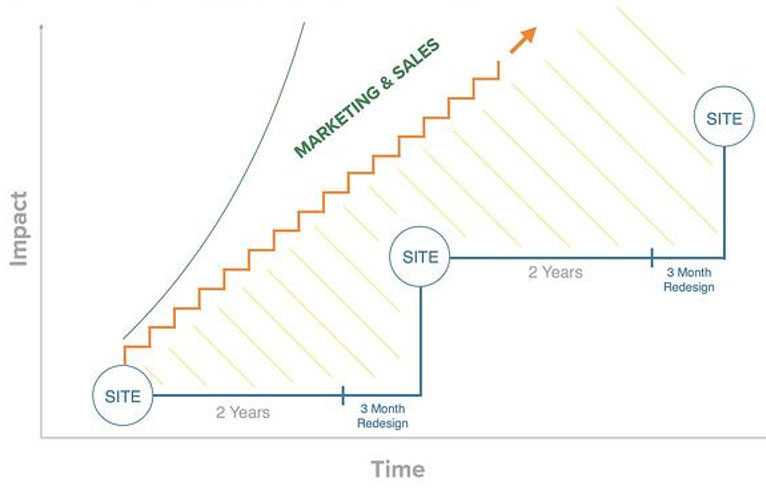
First, let’s look at the traditional model of a website redesign.
- You decide you need a new website
- You spend a lot of time and a lot of money creating the perfect website
- The website depreciates to the point where it isn’t an effective marketing tool. It may even be working against you.
- So after 2-3 years, you spend a lot of time and a lot of money creating the perfect website. Again.
- Repeat forever
That’s not a super effective way to approach websites. With the GDD approach, the website is treated as a constantly evolving asset rather than a static visual. And it takes just 3 steps:
Step 1:
Strategy
Step 2:
Launch
Step 3:
Continuous Improvement
That final step is the key. Instead of standing back to look at a completed and done website, a GDD website is a process that involves identifying opportunities and making changes to the site every couple of months. So instead of listing everything wrong with your website every couple years, you are upgrading it gradually over time. Your website is always fresh. Always optimized. Always working for your mission.
I mean, think about it. Do you ever see Google or Amazon completely redesign their entire sites? No. They shift a menu, tweak a design element, reshape a button. Little bits at a time. It makes sense. If you want to update your house, you don’t burn it down and start over, do you? No, you pick a room at a time. Apply that thinking to your web-based home as well.

How is this different from Agile Web Development?
Agile web development is the concept of staying agile throughout the entire process, and improving the project through iterative changes. Being able to remain agile is absolutely necessary because scope creep is inevitable in nearly all web related projects. When you factor in agility, you are allowing for the process to adapt as situations, technologies, trends and goals change.
Nowadays, website hosting platforms and content management systems make it easy to practice agile web development. And we have the late 90s/early 2000s software companies to thank for literally creating the manifesto on agile development. So while the phrases “growth driven design” and “agile web development” seemed to appear just a few years ago, the concept was created by the pioneers of web-based technology.
So to answer the question – it’s not really that different. Growth driven design is a model of agile web development.
What are the Benefits?
It is more cost effective
Redos are expensive. There’s no beating around the bush there. Overhauling an entire site requires you pull out all the stops from the very start, before you even have a chance to see what is going to work. After launching your GDD site, you can invest in one improvement at a time – and keep track of the ROI you got on that specific change.
It is less time consuming
Think of how much time you spend on a website redesign. Even if you are hiring an outside company to actually do the design and development, there are no shortcuts. Time is spent:

- Gathering everyone’s input (because this is your one shot for the next 3-5 years)
- Determining the budget
- Getting quotes
- Vetting vendors
- Approving designs
- Meetings, meetings, and more meetings
- And, let’s be real, probably some in-house arguing because remember, you’ve got one shot at this
With a GDD website, not every single decision needs to be made upfront. And honestly, some of the pressure is off knowing that nothing has to be set in stone. If six months down the line, you realize your Outreach Manager was right and certain pages just aren’t resonating with the community, you pivot. Easily. Because the time and resources to adjust are built in.
Updates are made based on metrics, not guesswork
How do you know those pages aren’t resonating? Because everything is data-driven. This is the biggest difference from the traditional redesign process where decisions for the new website are based on personal opinion and past experience, but not on actual data.
By the very nature of growth driven design, the whole process is meant to meet the needs of growing and changing organizations. For nonprofits, this means that there’s the ability to learn from and adapt to changing circumstance. If the website isn’t functioning as expected or not meeting it’s goals, then you create a plan to change it, measure the results, and test again.
Stay ahead of the curve with trends
When the traditional model was created, the internet was a very different place. People maybe visited a website before they called or stopped in. It was a brochure with some fun bells and whistles. Simply having a website legitimized your nonprofit, but it didn’t even necessarily have to be a good website. Now, not only do you absolutely, positively need to exist on the world wide web, you need to be trendy. And not “within the past 5 years” trendy, but Tik Tok trendy.
Allows you to stay flexible
Needs and priorities change. As those needs and priorities change for your nonprofit, your website should change too. Unfortunately, with a traditional website redesign, this often means starting from scratch. Or, more likely, it means that your website becomes quickly outdated or ineffective at helping your organization achieve its mission.
Each time you run through the “continuous improvement” step of the process, it gives your organization a new chance to address changing needs and respond to the data. It removes the risk of making the “wrong choice” about your website and being stuck with it until the next big redesign.
How does this work?
Start with your website strategy
The first step is to go through a series of website strategy exercises – including goal-setting, user journeys, and an audit of your existing website. This strategy phase is vital. You could find a million lists that each have 100 things that your website “absolutely needs.” Do you, though? This strategy phase will help you filter down to the things that will really move the needle for your organization.
The trick here is reminding yourself that you don’t need to throw everything on your wish list on your site at once. You can make educated guesses about what will work, but not every choice is going to be a home run – and you don’t want to pay for the ideas that strike out completely. After analyzing the data of each iteration, you will have a much clearer idea of which wish list items are bound to be home runs.

Create a “launchpad” website that meets your most important needs
After you’ve determined your website strategy, the next step is to build a “launchpad” site—one that has all of the features and functionality that your organization needs.
Rather than loading on all of “nice-to-have” and “this-could-be-cool” features hobbled together, you start with the essentials and just a couple extras. Additional features and functionality will be prioritized and implemented over time. After reviewing the data, of course.
Use data to identify and prioritize opportunities for improvement
The true aim of GDD is to make the biggest, most important upgrades to your website with the least amount of time and effort. Too often with website designs, a lot of time and energy are put into features that end up never being used or seen by visitors. That’s wasted time and energy, not to mention wasted money. Instead, GDD focuses on using data—from actual users of the site—to prioritize and drive updates and changes.
For example, if your nonprofit finds that there are certain pages on your website that receive the majority of your traffic, then updates to those pages will probably have the highest level of priority.
You can also use data to identify problem areas, like pages with low conversion rates, high bounce rates, and more. Based on your overall goals for the website (increase donations, recruit volunteers, build your lists, etc.), you can organize your priorities to help you meet them.
What now?
We don’t believe websites should have a “set it and forget it” mentality. Well we get it – nonprofits want to avoid the dreaded cycle of approvals, planning, design, and development (and all the costs associated with it), they do so at the expense of their website as it slowly erodes, underperforms and potentially hurts their mission. With this modern style of web design, your nonprofit can eliminate the stress, anxiety and uncertainty that traditionally went along with this process, while also providing you with a ton of great benefits.
Mittun is the premier website provider for nonprofits and mission-based brands. We believe in staying agile because we know that your website is your greatest marketing tool. Find out how your website can do more good in the world – for less time and money.
Do you have an outdated website working against you?
Contact Mittun for a free assessment today.